tampilan animasi
Kita pasti udah sering melihat animasi banner yang menarik yang ada di sidebar blog bukan?. Dan pasti, sering kita ingin juga membuat animasi banner yang kita ingin-kan bukan?. Sebenar-nya banyak cara untuk membuat animasi ini dengan dukungan berbagai software-sofware yang canggih seperti Macromedia/Adobe Flash, Adobe After Effects, dan lain sebagainya yang membutuhkan penguasaan yang lebih rumit apalagi bagi pengguna komputer awam. Kenapa tidak menggunakan yang sederhana tapi masih mengizinkan kita untuk berkreasi seperti Adobe ImageReady saja?.
Sebelum kita mulai membuat animasi, kita harus sedikit memahami pengertian dari istilah-istilah yang berhubungan dengan animasi berikut ini:
- Animasi: Pergerakan atau tampil-nya objek secara simultan dan berurut dari posisi yang satu ke posisi yang lain, yang terdiri dari urut-urutan pergerakan objek tersebut.
- Frame: objek tunggal dari sebuah animasi, yang akan disusun dan ditampilkan secara berurutan untuk membuat animasi
- Tweening: proses pembuatan frame-frame tambahan diantara posisi frame pertama dan posisi frame terakhir yang menghasilkan transisi antar frame
Berikut ini kita akan mencoba membuat animasi banner dengan menggunakan Adobe ImageReady, yang biasa-nya sudah ter-install secara default pada saat kita meng-install Adobe Photoshop pada komputer kita.
#Mempersiap-kan file original dengan Adobe Photoshop:
- Buat file baru dengan ukuran Width 200 pixel dan Height 80 pixel
- Kreasi-kan file baru tersebut sesuai dengan keinginan kita dengan menambah-kan latar belakang berwarna berbeda, menambahkan tulisan, bisa juga dengan menambahkan gambar.
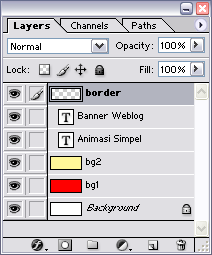
- Untuk contoh ini, saya menambah-kan dua layer dengan warna berbeda, layer “bg1” dengan warna #FF0000 dan layer “bg2″ dengan warna #FFF799
- Kemudian, saya tambahkan dua layer Text, layer dengan tulisan “Animasi Simpel” dan layer dengan tulisan “Banner Weblog“
- Terakhir, saya membuat border (optional) sebagai pelengkap saja. Gambar berikut ini menunjukkan urut-urutan layer tersebut dalam Photoshop:

- Simpan-lah file yang baru saja kita buat tersebut dalam format Photoshop dengan extension .PSD, agar dapat kita import dari ImageReady. Bagi yang ingin mendownload file original yang saya buat (dalam format .PSD), bisa download disini: http://www.savefile.com/files/1130043
#Membuat Animasi Dengan Adobe ImageReady
- Jalankan aplikasi ImageReady
- Setelah aplikasi ini terbuka, klik pada menu [File] – [Open] untuk membuka file original yang telah kita buat sebelumnya pada Photoshop. Tampilan pada ImageReady akan seperti pada gambar berikut ini:
- Untuk seterusnya kita akan memfokuskan pada jendela Animation untuk membuat animasi yang kita inginkan. Skenario untuk contoh ini adalah: Tulisan “Animasi Simpel” akan berjalan dari kiri ke kanan, kemudian tulisan “Banner Weblog” akan muncul dan menghilang kemudian muncul lagi, kemudian latar belakang layer “bg1″ akan muncul bergantian dengan latar belakang layer “bg2″.
- Dengan jendela Animation aktif, klik pada icon [Duplicates current frame]
 satu kali untuk menambahkan 1 frame baru pada jendela Animation
satu kali untuk menambahkan 1 frame baru pada jendela Animation
- Pengaturan Frame #1: Pada aplikasi ImageReady, klik pada frame #1 untuk mengaktifkannya dan klik pada layer text “Animasi Simpel” pada jendela layer, kemudian pada jendela Proyek geser tulisan tersebut ke kiri dengan menahan tombol Shift. Setelah itu, klik layer text “Banner Weblog” dan atur opacity-nya menjadi 0, demikian juga dengan layer “bg2” atur opacity-nya menjadi 0 pada jendela layer.

Tampilan pada jendela Animation akan seperti pada gambar di bawah ini:
- Pengaturan Frame #2: Pada aplikasi ImageReady, klik pada frame #2 untuk mengaktifkannya dan klik pada layer text “Animasi Simpel” pada jendela layer, kemudian pada jendela Proyek geser tulisan tersebut ke kanan sampai tidak kelihatan lagi dengan menahan tombol Shift. Setelah itu, klik layer text “Banner Weblog” dan atur opacity-nya menjadi 100, demikian juga dengan layer “bg2” atur opacity-nya menjadi 100, dan pada layer “bg1” atur opacity-nya menjadi 0, pada jendela layer.
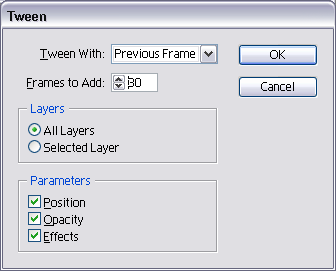
- Kemudian dengan frame #2 masih aktif, klik pada icon [Tweens animation frames]
 , untuk membuka jendela Tween, dimana kita bisa mengatur animasi dengan menambahkan beberapa frame secara otomatis diantara frame #1 dan frame #2, untuk contoh ini saya memberikan nilai 30 pada bagian [Frames to Add] untuk menambahkan 30 frame diantara frame #1 dan frame #2. Sebagai informasi, semakin tinggi nilai frame yang ditambahkan, maka proses pergerakan animasi akan semakin lambat tetapi akan semakin besar juga ukuran file animasinya.
, untuk membuka jendela Tween, dimana kita bisa mengatur animasi dengan menambahkan beberapa frame secara otomatis diantara frame #1 dan frame #2, untuk contoh ini saya memberikan nilai 30 pada bagian [Frames to Add] untuk menambahkan 30 frame diantara frame #1 dan frame #2. Sebagai informasi, semakin tinggi nilai frame yang ditambahkan, maka proses pergerakan animasi akan semakin lambat tetapi akan semakin besar juga ukuran file animasinya.

- Pada jendela Animation sekarang akan terdapat 32 frame (frame #1+ frame #2+ 30 frame tambahan dari tween) dan menampilkan pergerakan transisi dari frame #1 sampai pada frame #32
- Selanjutnya, klik pada menu [File] – [Save Optimized As] untuk membuka kotak dialog penyimpanan file, dan berikan nama file-nya sesuai dengan keinginan kita (untuk contoh ini saya menggunakan nama file animasifilefinal.gif) dan pastikan kalau ekstensionnya itu .GIF
- Selesai sudah, dan seterusnya kita bisa meng-upload-nya ke weblog kita. Berikut ini hasil final-nya:
Semoga bermanfaat, dan jangan lupa kasih komentar ya ![]()






July 8, 2009 at 3:23 pm
bagus juga, salam kenal
December 3, 2010 at 6:24 am
nice info
salam kenal.
^^
June 18, 2011 at 4:38 pm
bagus banget thanks….. slm kenal
June 24, 2011 at 4:42 am
iya,,,,
terima kritik dan saran juga ya…
mohon di bantu.. ^_^